В наше время иметь адаптивный дизайн это священный долг любого сайта, особенно если ваш сайт коммерческий. Потому что мобильная аудитория растет впечатляющими темпами. Да, вы скажете, что мобильная аудитория давно растет, уже много лет, но сейчас это новый тренд и рост идет чуть ли не в геометрической прогрессии. Смартфоны проникают повсеместно. Если вы что-то продаете, то адаптивный дизайн вам жизненно необходим.
По статистическим данным отчетов компании Яндекса, не смотря повальную мобилизацию, пользователи больше покупают с компьютеров нежели смартфонов, но при этом выбирают товары и услуги больше через мобильные устройства. Гугл заявляет что почти больше половины пользователей ищут товары со смартфона.
По данным MediaScope, быстрее других растет мобильная аудитория, прирост за 2017 год составил 15%. Совокупная мобайл-аудитория 66 миллионов человек, это 54% от всего населения (2017). При этом число десктопных пользователей снижается.
По данным газеты «Коммерсант», аудитория рунета в мобильном сегменте выросла за 2017 год с 47% до 56%. Причем рост происходит за счет старшего поколения, потому что среди молодежи уровень пользования интернета уже давно достиг максимального предела.
Крупнейший поставщик услуг, связанных с сетевыми технологиями Cisco занимается тестированием сетей 5G, которые должны появиться в 2020 году. Компания Cisco в 2016 году спрогнозировала, что к 2021 году мобильный трафик вырастет семикратно .
По исследованиям интернет-магазина Rechi, который торгует обувью и аксессуарами было замечено, что мобильные покупатели стали решительнее. Пользователи со смартфонов стали покупать даже когда они находятся в очереди, за обедом или перед сном.

Что такое адаптивный дизайн?
Адаптивный веб-дизайн появился с 2011 года, но не смотря на это, до сих пор, большая доля сайтов в рунете криво отображаются на мобильных устройствах. Например, меню может загромождать весь экран, или напротив, макет сайта выходит за грани экрана и приходится пользоваться ужасно неудобной горизонтальной прокруткой, здесь вам даже переворот экрана не поможет. Также без адаптивной версии текст со смартфона будет очень мелким, его вообще невозможно читать.
Адаптивный дизайн (Adaptive Web Design) — это дизайн страниц сайта, построенный таким образом что все элементы динамически подстраиваются под экран, в зависимости от его размера, чтобы в ограниченных условиях показывать на экране только самые важные элементы. Чем меньше экран, тем меньше на нем объектов, остаются только самое важное. На больших экранах мы привыкли видеть на веб сайте кучу всяких сайд баров, меню, виджетов и других подобных вещей, которые, по сути используются очень редко. Поэтому в адаптивной версии, остается только действительно важное и функциональное. Например, для интернет-магазина это шапка с телефоном, меню-трансформер и товары, остальное лишнее, но для покупки этого достаточно.
Принято считать что адаптивный дизайн для мобильных устройств нужно проектировать заранее, еще до создания сайта, поэтому, возможно доблестный веб мастер разочаруется. Но это большое заблуждение, поэтому вовсе не обязательно полностью менять весь шаблон сайта только ради адаптивности или полностью менять всю CMS. Можно очень быстро адаптировать ваш текущий сайт, без каких любо кардинальных изменений или осложнений.


Есть ли разница между адаптивной и отзывчивой версткой сайта?
На самом деле понятия отзывчивый и адаптивный имеют различие. Когда то давно, когда смартфоны еще даже и не думали покорять планету, верстальщики и программисты затеяли спор. Какой же метод оптимизации под мобильные устройства лучше: метод (RWD — отзывчивый) или метод (AWD — адаптивный). Разница их в том, что отзывчивый метод меняет размер элементов в процентах: изображения, видео, блоки и т.д.. А вот адаптивный дизайн опирается не на размер браузера, а фокусируется на пользователе и имеет три предопределенных макета: под смартфон, планшет, ноутбук.
Сейчас в адаптивной верстке используются оба варианта, они дополняют друг друга. Макет (сетка) страницы может кардинально перестраиваться в контрольных точках, которые соответствуют размерам трех основных типов экранов: мониторы, планшеты, смартфоны. В рамках контрольных точек макет растягивается, заполняя элементами пустое пространство. Таким образом веб сайт будет выглядеть оптимально, каким бы не был размер экрана.
Зачем сайт должен быть адаптивным?
Поисковые системы с каждым годом все больше внимания акцентируют на мобильной адаптации сайтов. Уже появился отдельный поиск под мобильные устройства. Например в Яндексе работает алгоритм «Владивосток», который учитывает пригодность сайта для мобильных устройств, поэтому, если у ваш сайт не адаптирован к мобильным устройствам, то, посетитель при вводе запроса через смартфон не увидит ваш сайт в выдаче. А если сайт все же будет в выдаче, то далеко в самом низу
Без адаптивной мобильной версии, посетители будут испытывать трудности на вашем сайте, это плохо скажется на поведенческих факторах всего сайта. Когда посетитель откроет на смартфоне полную громоздкую версию, скорее всего он сразу же закроет ваш сайт, даже не попробовав, и каждый такой посетитель будет портить поведенческие факторы. Поведенческие факторы сильно влияют на позиции в SEO, в них входит , время проведенной на сайте, количество просмотренных страниц. Внедрение адаптивной версии решает все эти проблемы, без каких либо побочных эффектов. В некоторых проектах посещаемость сайта может вырасти до 40%.
Удобная система аналитики в Google Analytics и в Яндекс.Метрики. Системы автоматически определяют мобильность вашего сайта и формируют готовые отчеты со статистикой посещаемости и конверсий совершенных через мобильные устройства. Это очень удобно для определения мобильности вашей аудитории.
Минусы у адаптивной верстки отсутствуют. Разве что один минус: старому поколению не нравится сверх упрощенные и крупные элементы, они привыкли к большим экранам и огромному числу мелких пунктов в меню.


Что лучше: мобильная или адаптивная версия?
Один из способов оптимизации под смартфоны, это создание отдельной мобильной версии веб сайта, которая открывается только со смартфонов. Определение типа устройства происходит на стороне сервера. В последнее время он используется все реже и реже, потому что обходится на много дороже адаптивной верстки, сложнее в разработке и поддержке. Мобильная версия подходит только для очень сложных и не стандартных веб сервисов.
Недобросовестные крупные агенства пользуются этим, занимаясь надувательством заказчиков. Ведь цена внедрения отдельной мобильной версии в несколько раз превышает внедрение адаптивной верстки, поэтому им выгоднее отговорить вас от адаптивной версии.
Почему лучше адаптивный сайт, а не мобильная версия?
- В адаптивной верстке изменения в коде будут отображаться сразу для всех устройств. Например если нужно изменить или добавить новый важный функционал. В случае когда у сайта мобильная версия, придется делать изменения в обоих версиях. И так всякий раз, что вдвое увеличивает траты на программистов и верстальщиков.
- В адаптивном сайте контент не дублируется в отличии от метода, когда создается мобильная версия сайта.
- Адрес на странице для десктопа и смартфона в адаптивной версии остается одинаковым, поэтому вам не придется каждый раз устанавливать редиректы.
- Нет необходимости каждый раз формировать контент на отдельные страницы для мобильных и стандартный устройств.
- Кроме того Google заявил на одной из конференций Digital October в декабре 2016, что нужно делать адаптивную версию, а мобильная версия это несусветная чушь.
Лайф-хак! Знаете ли вы, что адаптацию сайта под мобильные можно сделать гораздо дешевле чем вы думаете? Потому что, по сути, для этого не требуется каких-то больших усилий и работа выполняется за короткие сроки без каких-либо последствий для вашего сайта. Как правило веб-студии предлагают дерзкие ценники: от 10 000 ₽ до 20 000 ₽ , а по факту адаптацию можно заказать всего за 500 ₽ удаленно на фриланс бирже Kwork .
Как сделать мобильную версию сайта?
Перед тем как внедрять адаптивную верстку в ваш сайт, необходимо спланировать макет, для этого нужно определить какие элементы оставить, а какие убрать. И сделать это отдельно для смартфона и для плашнета. Место на смартфоне и планшете ограничено, поэтому нам придется пожертвовать не слишком важными блоками и оставить только функциональные элементы и только то, что помогает посетителю.
Кстати на вордпресс большинство новых премиальных тем поддерживают мобильную версию, а также amp страницы. У нас есть полное руководство « «, читайте и создавайте адаптивные вордпресс сайты.
Например сайд бары как правило выполняют информативную функцию, слайдеры и т.д. Меню слишком длинное, и в обильной версии оно превращается в бесконечную партянку, поэтому его убирают в отдельную кнопку. Тоже самое с длинным полем для поиска. Элементы не должны быть близко друг к другу, чтобы исключить нажатие одновременно двух пунктов.

Адаптивность сайта - это возможность сайта правильно отображаться на разных устройствах с различными характеристиками.
Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
![]()
Сегодня сайты просматриваются на персональных компьютерах, планшетах, смартфонах. Каждое устройство со своими характеристиками - скоростью работы, разрешением экрана.
Если сайт не адаптивен, то на компьютере он отобразится правильно. А на телефоне может “поехать” - блоки наложатся друг на друга, шрифт может стать нечитаемым.
Сам термин адаптивность получил широкое применение после выхода книги Итана Маркотта Responsive Web Design – отзывчивый веб-дизайн. Сайты, способные динамически подстраиваться под заданные характеристики устройств просмотра стали называть адаптивными.
Пример адаптивной верстки
Отображение на ПК:

На плашете:

На смартфоне:

Зачем нужен адаптивный сайт
Технологии развиваются стремительными темпами, производители техники не отстают от них. Смартфоны, планшеты, телевизоры, другие электронные устройства, подключаемые к сети интернет, выпускаются на любой вкус и бюджет, вариантов размера экрана множество.
При этом потребление контента увеличивается в геометрической прогрессии. В борьбе за клиента владельцы сайтов используют все средства и методы. В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
Процент устройств, позволяющих просматривать информацию онлайн растет с каждым годом. Разнообразие форматов и разрешений усложняет процесс разработки в целом, дополнительные требования приходится учитывать на всех этапах: дизайнерам, и верстальщикам, и программистам.
Концепция адаптивного дизайна позволяет оптимизировать процесс, поскольку не нужно создавать несколько вариантов сайтов, как это было ранее, например, с мобильными версиями. В том случае проектировался отдельный набор функций на отдельном поддомене.
Старые сайты нуждаются в доработке и разнообразные подходы к адаптивности позволяют это реализовать. Главное, правильно оценить масштабы на старте, в ряде случаев проще, быстрее и дешевле использовать новые дизайн-макеты и шаблоны. Если ваш фирменный стиль не является узнаваемым брендом, зачастую к переделке подталкивает еще и факт, что он морально устарел. И ребрендинг, как этап перехода на новый уровень никто не отменял. Адаптивный сайт- это мощный инструмент для вашего бизнеса.
Существуют сервисы для проверки, насколько сайт соответствует требованиям адаптивность.
Более того, на сегодняшний день самые крупные поисковые системы Google и Яндекс учитывают этот параметр при ранжировании веб сайтов. Поскольку юзабилити, навигация являются одними из обязательных факторов оценки качества сайта. Скорость загрузки информации, а в случае с оптимизированными изображениями она падает, нечитабельный текст и искаженные слишком мелкие или не помещающиеся в экран элементы затрудняют поиск информации и попросту приводят к росту отказов – пользователь закрывает страницу. Это поведенческие факторы, которые также сказывается на позиции в поисковой выдаче.
Для владельцев сайтов техническая терминология и параметры ранжирования- не совсем понятные и осязаемые критерии. Но им достаточно понимать, как это сказывается на динамике посещаемости. Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Принципы адаптивности
Поточность
Предположим, вы разработали дизайн для десктопных браузеров. Все круто. При просмотре этого сайта с мобильного устройства блоки смещаются и идут друг под другом.
Это называется потоком. И сейчас это один из основных принципов, который используется в адаптивном дизайне. Учитывайте это.
Относительность единиц измерения
Из школьных уроков физики известно, что скорость может быть абсолютной, когда вне зависимости от того, откуда вы наблюдаете движение, скорость будет одной и той же. И относительной - когда в зависимости от точки отсчета скорость может изменяться.
С единицами измерения так же. На разных устройствах разная плотность пикселей. И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
Решение - использовать относительные единицы измерения. Когда все размеры, масштабы и координаты блока вы задаете относительно элемента, который есть и на экране ПК, и на дисплее смартфона. Например, верхняя граница.
Использование контрольных точек
Это элементы, чье расположение меняется только если для просмотра используется определенное устройство с заданными параметрами экрана.
Например, если содержимое страницы “уползает”, то имеет смысл добавить такую точку и зафиксировать контент.
Минимальные и максимальные значения
На мобильном телефоне статья может отображаться как надо. Но вот вы открываете эту же страницу на широкоформатном мониторе, и картина вас не радует. Все растянулось, о читабельности не может быть и речи.
Например, можно указать свойства. Если ширина экрана меньше 1000 пикселей, то контент следует отобразить на весь экран. Иначе - максимальная ширина будет 1000 пикселей.
Вложенность объектов
Бывает так, что нужно использовать много элементов, которые зависят от положения других блоков. Это сложно контролировать. Можно вложить такие объекты в один контейнер. Это подходит для тех блоков, которые вы не хотите адаптировать под параметры экрана - кнопки, логотипы и т. д.
Правильные шрифты
Веб-шрифты выглядят красиво. Но не забывайте, что все они подгружаются. Это сказывается на скорости загрузки страниц у пользователя.
Правильное использование растровой и векторной графики
Если на картинке много мелких деталей, то используйте растровый формат. Иначе - векторный.
Но ни одна картинка не должна использоваться без оптимизации - сжатия. Векторные изображения обычно уже сжаты. Но не все старые браузеры их поддерживают.
Соблюдение размеров макетов
Есть общие стандарты, на какие базовые размеры принято ориентироваться при разработке макета.
В адаптивном дизайне есть такое понятие, как контрольные точки. Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
- Для мобильны 320px, 480 px.
- Для планшетов 768px.
- Для нетбуков и некоторых планшетов 1024px.
- Для персональных компьютеров 1280px и более.
Привязка к конкретному разрешению не жесткая. Зависит от настроек и параметров устройств.
Иногда нет надобности создавать макет под промежуточные разрешения, например, 480px, если макет отображается корректно в интервале 768 - 320px.
Если на конкретном гаджете макет «ломается», отображается неправильно при другом разрешении, за точки перелома принимают фактические значения для этого экрана.
Медиа-запросы
Разработка адаптивных сайтов построена на принципе определения параметров стилей с помощью media queries (медиа-запросы).
Запросы определяют:
- Тип устройств: проекторы, смартфоны, мониторы, телевизоры и пр.
- Условия.
На соответствующий запрос и ответ будут применяться соответствующие устройству параметры отображения из файла стилей css.
Проверка сайта на адаптивность
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью различных сервисов и инструментов.
С помощью браузера
Например, в Google Chrome есть встроенный инструментарий для проверки дизайна сайта на корректность к отображению на мобильных устройствах. Нужно нажать клавишу F12 или Ctrl+Shift+I, либо выбрать в Меню «Дополнительные инструменты» - «Инструменты разработчика».
В Mozilla Firefox это можно сделать таким образом «Меню» - «Разработка» - «Адаптивный дизайн», либо Ctrl+Shift+M.
Google Mobile Friendly (Google Search Console)
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
Адаптивный сайт- это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
От автора: хорошая страница контактов очень важна для поддержания отношений со своими посетителями. Говорим ли мы об электронной коммерции, журналах, личных вебсайтах, онлайн-сервисах – как первое средство коммуникации с вами пользователи обычно ищут контактную страницу. Странно, но многие веб-дизайнеры пренебрегают скромной контактной страницей, даже считают ее одним из наименее важных аспектов вебсайта. Давайте это исправим.
Значение хорошей страницы контактов
Страницу контактов часто упускают из вида. Сколько вебсайтов вы посещали, желая связаться, чтобы пожаловаться на продукт или услугу, или задать вопрос? И как часто вам приходилось сражаться с контактной формой?
Хорошая контактная страница выгодна любому виду бизнеса. Она способна увеличить удовлетворенность клиентов, помогая с решением их проблем. Она также может помочь улучшить свою продукцию и услуги, обеспечив широкую дорогу для ценного отзыва.
Когда речь заходит об отзыве непосредственного пользователя, прочие каналы могут оказаться ограниченными. Телевидение, радио, журналы, газеты… все они являются формой односторонней коммуникации. Онлайн-коммуникация должна быть улицей с двусторонним движением; диалогом между бизнесом и посетителем. Получают пользу от этого обе стороны, и вот отчего так важна хорошая страница контактов.
Местоположение
Первый шаг: место размещения вашей контактной информации. Нет смысла иметь самую лучшую контактную страницу на свете, если ваши посетители не могут ее найти. Помочь им можно, если придерживаться некоторых дизайнерских традиций.
В общем, контактная информация может находиться в двух местах:
Основная навигация – идеальное место для ссылки на контактную страницу. Посетители обычно ищут контактную страницу справа, потому что она видится элементом второстепенного значения. Следовательно, вы просто увидите ссылку на контактную страницу, как один из последних элементов навигации сайта.
Еще мы можем посмотреть на меньшую субнавигацию в верхнем правом углу экрана. Это тоже ценная позиция для контактной страницы. К слову, лучше избегать размещения контактной страницы в выпадающем меню, так как там ее легко пропустить.
Нижний колонтитул также является популярным местом для контактной информации. Он может содержать ссылку на контактную страницу:

…либо самую важную контактную информацию:

Предсказать поток посетителей на контактную страницу сложно, так что размещение ссылок по меньшей мере в двух упомянутых местах хорошо подстрахует вас.
Самое важное в странице контактов
Теперь вы спокойны – ваши посетители смогут найти путь к контактной странице, и пора подумать о ее фактическом содержимом. Начнем с основного и рассмотрим ту информацию, которая должна быть представлена.
Адрес электронной почты / контактная форма
Адрес электронной почты – легчайший способ онлайн-общения в бизнесе. В качестве альтернативы можно использовать контактную форму, которая отсылает электронную почту. Посредством формы вы получаете больше контроля над содержимым (необходимые к заполнению поля) и так можно предотвратить спам. О контактных формах мы расскажем в этой статье ниже.

Адрес
Бизнес с традиционным магазином не должен забывать упомянуть свой адрес. Если у вас много магазинов, лучше всего создать индивидуальную страницу для каждого. Заполните ее отдельной контактной информацией этого магазина, часами работы, схемой проезда и т.д. Это нужно не только посетителям, но и может помочь вашему сайту в местных поисковых запросах .
Телефон
Отображение телефонного номера вызывает чувство доверия. Это часто рассматривается как знак реально существующей компании, и действительно помогает онлайн-магазинам.
Многие вебсайты стали добавлять на контактную страницу кнопки социальных сетей. Хотя, возможно, это не всем сайтам идет на пользу, для некоторых посетителей имеет дополнительное значение. Особенно с тех пор, как все больше и больше компаний предлагают поддержку клиентов через Twitter (иногда даже круглосуточно и без выходных).

Дополнительно
Не существует универсального решения для хорошей контактной страницы. Любой вебсайт или бизнес требует определенных элементов, которые могут оказаться излишними на других сайтах.
Есть множество дополнительной информации или свойств, которые окажутся полезными на контактной странице. Для традиционных магазинов хорошая идея – упомянуть, скажем, часы работы. Большим компаниям можно было бы сделать ссылку на их Live Chat, а сайты электронной коммерции могут закрепить доверие пользователей, вывесив свой номер VAT.
Удобная информация
Удобство применения информации оградит ваших посетителей от разочарования страницей контактов.
Вместо изображений включите свою информацию в виде текста HTML. Текст HTML можно скопировать и вставить, что облегчает посетителю сохранение ваших контактных данных.
Адрес электронной почты должен использовать ссылку mailto. Это дает посетителю возможность щелкнуть на нее и послать сообщение без необходимости копирования адреса доставки и открывания почтового клиента. С этой техникой, однако, может возникнуть проблема в лице спамботов, собирающих адреса электронной почты, связанных со ссылкой mailto:. Поэтому вы можете решить сначала запутать их с помощью сервиса вроде mailtoencoder.com.
Попутное примечание: телефонные номера тоже должны быть интерактивными. В прошлом году мы разместили небольшую подсказку о том, как сделать телефонный номер чувствительным к щелчку мышью . Благодаря маленькому фрагменту кода смартфоны опознают телефонные номера и дают возможность звонить на них. Это реально удобно мобильным пользователям.
Бизнесы, сильно зависящие от своих традиционных магазинов, зачастую получают большую пользу от интерактивной карты, давая пользователю возможность быстро найти путь к торговым точкам. Показать адрес магазина хорошо, а добавить интерактивную карту еще лучше.
Благодаря Google Maps вставить это полезное свойство проще простого. Просто введите свой адрес в Google Maps и щелкните на иконку ссылки в боковой колонке. Там для вас найдется код вставки.

Вы знали, что можно адаптировать карту под себя? Вы можете отредактировать цвета карты, добавить на карту пользовательские указатели и создать легенду. Подробнее об этом можно прочесть на developers.google.com . Также можно обдумать применение альтернативных сервисов, таких как довольно привлекательный Mapbox .

Не забудьте о поисковой оптимизации
Будучи посетителем, вы мгновенно узнаете на контактной странице адрес. Поисковым системам, однако, требуется небольшая помощь при распознавании различных элементов.
Контактные формы
Большая часть вебсайтов применяют на своей странице контактную форму. Тем не менее, некоторые формы излишне усложнены и недружественны к пользователю.
Какой бы простой ни казалась контактная форма, на самом деле это – комбинация нескольких компонентов. Они все должны работать вместе, чтобы гарантировать самое лучшее впечатление пользователя.
Поля ввода
Поля ввода, такие как текстовые поля, кнопки выбора опций (радиокнопки), чекбоксы и пр., позволяют пользователю внести необходимую информацию.
Посетители сайта больше склонны заполнять короткие формы, так как они требуют меньше усилий. Количество полей ввода – это балансирование между впечатлением пользователя и потребностями бизнеса. На Hubspot проанализировали более 40 000 форм и рассмотрели эффект увеличения количества полей ввода. Результат их исследования говорит, что следует использовать как можно меньше полей формы и быть особенно осторожным с усложненными текстовыми областями и выпадающими списками.
Помогите своим посетителям заполнить поля, указав правильный формат. Телефонные номера и даты могут оказаться подводным камнем, особенно для иностранных посетителей. Атрибут HTML5 placeholder окажет вам помощь.

Далее убедитесь, что выделили необходимые для заполнения поля (их традиционно выделяют с помощью звездочки *). Безопаснее всего однозначно указать обязательные и необязательные к заполнению поля.
Наконец, полезно выделить активное поле. Оно может быть обозначено едва-едва или очень ярко – как хотите.
Ниже приведен пример контактной формы из учебника Джима Нильсена (Jim Nielsen). Он использует красную звездочку для обязательных к заполнению полей, дает советы по форматам и выделяет активное поле.

Валидация формы
Внутренняя валидация также способна предотвратить некоторые болезни контактных форм. Необходимость отправки и переотправки формы по причине введения неверных данных или данных в неправильном формате очень раздражает. Как здесь уже упоминалось, лучше всего оказать посетителям помощь, показав требуемый формат (например, даты, телефонного номера…).

Кнопки
Без кнопки отправки не бывает контактной формы. Она должна находиться в самом конце. В качестве текста кнопки используйте «отослать сообщение» вместо «отправить», чтобы напомнить клиентам, что они делают.
Обычный стандарт с прошлого года – включить кнопку «сброс» или «очистить форму». Не делайте этого. На нее случайно нажмут. Нет ничего хуже, чем напечатать продуманное подробное сообщение и потерять его по вине кнопки «сброс».
Отклик
Посетитель внес свою контактную информацию, написал сообщение и нажал кнопку «отправить». Что теперь? Дошло сообщение или нет?
Уверьте своих посетителей в том, что сообщение успешно отправлено, отобразив соответствующее сообщение. Также хорошо применить сообщение электронной почты с подтверждением.
Тот же совет касается ошибок. Показ ошибки при неудаче с отправкой сообщения – необходимость, которая может предотвратить множество будущих споров. Сообщение об ошибке должно быть дружелюбным, поэтому избегайте показывать настораживающие коды ошибок.
Дизайн контактной страницы
К дизайну контактной станицы применяется множество технических требований, но не станем забывать один из важнейших моментов: визуальные стили.
Если используете контактную форму, сделайте поля большими, дружественными и манящими заполнить их. Белое пространство и отступ сослужат вам хорошую службу.
Посетители вебсайта следуют шаблону в форме буквы F при просмотре веб-страницы, так что при создании своей разметки помните об этом. Для контактных форм лучше всего расположить все поля по вертикали вместо размещения их одно около другого. Так снижается количество необходимых движений взгляда посетителя при заполнении формы.
Контактная страница должна сочетаться с визуальными особенностями сайта. Последовательность – ключ к совершенству. Посмотрите, например, на эту контактную страницу , созданную в виде почтовой открытки.
И, как в случае большинства связанных с веб-дизайном задач; творческий подход отлично окупается. Нил Пейтел (Neil Patel) создал свою контактную страницу в виде инфографики, утроив количество контактных запросов.
Примеры контактных форм
Говоря о хороших контактных формах, давайте ради вдохновения посмотрим на эти примеры (для посещения соответствующего сайта щелкните на изображение):





Заключение
Перед созданием дизайна своей контактной страницы убедитесь, что посетители способны ее найти. Сделайте на нее ссылку из основной навигации или нижнего колонтитула. Помните, что большинство людей ищут контактную информацию на правой стороне экрана.
Продумайте, какую информацию нужно включить. Насущно важна возможность послать сообщение через электронную почту или контактную форму. Адрес и номер телефона тоже могут оказаться полезными. Дополнительная информация, такая как ссылки на профили в социальных сетях и часы работы для некоторых видов бизнеса, тоже нужна.
Важна интерактивность. Примените атрибут mailto для адресов электронной почты и атрибут tel: для телефонных номеров (очень пригодится посетителям с мобильных устройств). Можно вставить интерактивную карту, такую как Google Maps, но обдумайте ее последствия для производительности.
Юзабилити контактной формы может создать или разрушить контактную страницу. Запрашивайте только самую необходимую информацию. Избежать головной боли можно, показывая правильный формат полей ввода и применяя внутреннюю валидацию. На забывайте отображать успешную отправку сообщений при отправке формы.
Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.
Зачем вам нужна контактная форма WordPress?
Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
- – спам боты с завидной регулярностью выцепляют через свои парсеры адреса почты, где есть упоминание почтового домена и заносят его к себе в базу, чтобы потом слать вам нежелательную корреспонденцию. С другой стороны при использовании формы обратной связи для WordPress вы избавляетесь от проблемы засилия СПАМных писем на свой ящик.
- Полнота информации – при отправке почты люди не всегда посылают всю информацию, которая нужна вам. С помощью контактной формы вы сами определяете, какие поля вам нужны, чтобы облегчить пользователям возможность отправить вам письмо (имя, email, номер телефона, комментарий и многое другое).
- Экономия времени – форма обратной связи WordPress поможет вам сэкономить время. Помимо полноты информации, которую вы запросили у пользователя и которую он вам отправит, вы также можете указать, что ждет на следующем шаге, например «Ваша заявка будет рассмотрена в течение 24 часов» или Смотрите видео и много других полезностей.
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

Начнем-с, господа.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPress
На данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
- Во-первых это самый дружелюбный к новичкам плагин. Методом простого перетаскивания нужных блоков вы можете создать контактную форму в несколько кликов.
- WPForms Lite полностью бесплатен.
- Когда же вы будете готовы к более мощному функционалу и если он действительно для вас будет важным, тогда можете перейти на версию Pro.
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPress
Для этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:

Шаг 3: Создание контактной формы в WordPress
Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.

Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
Шаг 4: Настройка уведомлений и Подтверждений
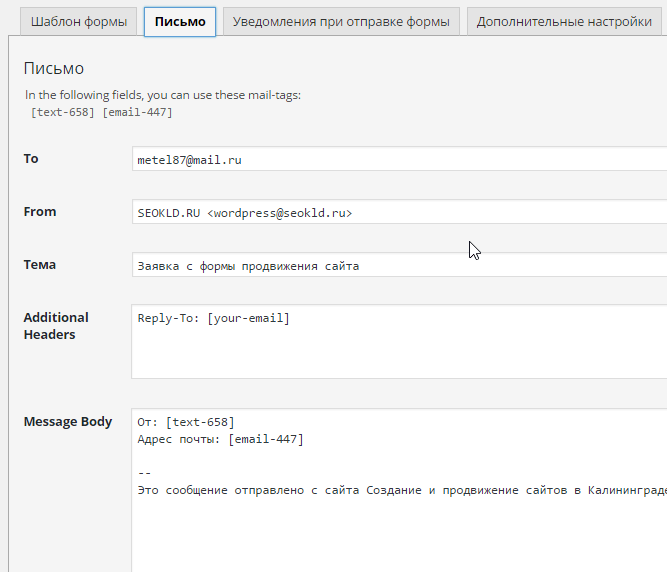
После того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Форма подтверждения это то, что видят ваши пользователи, когда отправляют вам заявку с формы. Это может быть сообщение благодарности или вы их можете перенаправить на другую специальную страницу.
Форма уведомления – это сообщения, которые получаете вы, когда к вам приходит новая заявка или email письмо с вашего WordPress сайта.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.
Мы по умолчанию не ставили трогать и оставили как есть поле Формы Подтверждения с сообщением «Спасибо за ваше обращение». Однако, вы вправе поменять его на другой текст или перенаправить пользователя на отдельную страницу.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 🙂
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
Шаг 5: Добавление контактной формы WordPress на страницу
На данном шаге, когда вы построили и настроили форму обратной связи, нужно создать для нее отдельную страницу «Контакты», куда вы сможете ее поместить. Либо вы создаете новую, либо редактируете уже существующую страницу, где вы можете ее добавить.
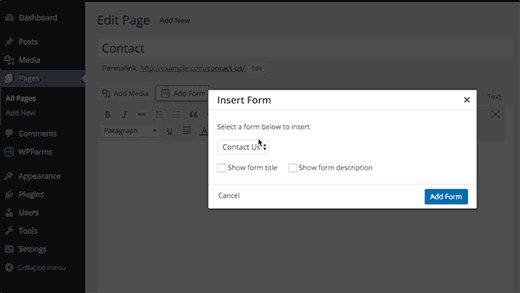
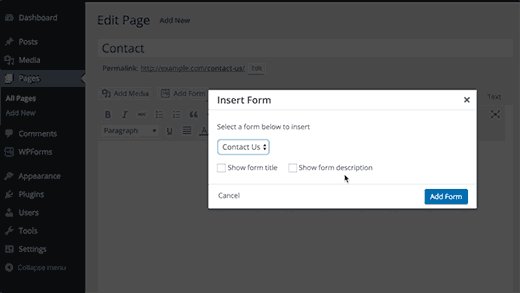
Мы будем использовать простой шорткод для вставки формы на страницу. Просто кликните на кнопку «Add form» и выберите название вашей формы, чтобы вставить ее на страницу.

Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбар
Плагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
Для этого нам нужно перейти в раздел «Внешний Вид» (Appearance)-> Виджеты (Widgets). Там вы увидите предустановленный виджет плагина формы в левой части. Просто берем и обычным перетаскиванием задаем порядок отображения в нужной области в сайдбаре.

Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7
Продолжаем разбираться в вопросе создания форм для приема заявок с вашего сайта. Впереди у нас еще один плагин контактной формы вордпресс под названием Contact Form 7. Давайте его установим к себе на блог и активируем, как мы это умеем делать.

Она уже установлена на моем сайте, не на этом блоге. Процедура стандартная. Теперь нам нужно зайти в админку блога и создать новую форму, которая будет собирать нам заявки и другую полезную информацию. Переходим в раздел «Contact Form 7» -> Добавить новую.

Отлично! Теперь давайте дадим ей соответствующее название, в моем случае этих контактных форм очень много. Выберем одну, например «Форма заказа продвижения сайта»

Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
- Его имя, чтобы к нему обратиться (персональное обращение)
- Адрес почты (обратная связь, куда отправлять ему предложение)
- Номер телефона, чтобы сразу позвонить (если это произойдет быстро, то он в любом случае станет вашим клиентом)
- Собственно кнопка «Отправить»
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7
Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
- Text (Любое текстовое поле, например «Имя», «Задать вопрос», или любое другое название, которые вы будете собирать через это поле)
- Email (тут предназначение одно, чтобы пользователь ввел )
- URL (в это поле будет вводиться адрес сайта, другие значения не приемлемы, будет выдаваться ошибка)
- Tel (поле с телефонным номером для нашей формы обратной связи на WordPress, допустимы числовые значения, текст даст ошибку)
- Number (Числовой диапазон значений, можно применить, например, к цене: «сколько вы готовы заплатить за сайт? От 23000 до 120000 рублей»)
- Date (Указываем дату, с какого по какое число. Пример: «Бронирование автомобиля с 13/04/2016 по 25/04/2016»)
- Text Area (Текстовая область, сюда можно вводить текст в качестве комментария)
- Drop-Down Menu (Выпадающий список). Реализовано на моем блоге, можете посмотреть. В конце каждой статьи я предлагаю пользователям создание или простого сайта, или интернет магазина. Именно такой функционал обеспечивает данная опция.
- Checkboxes (множественный выбор, например: Сайт + Создание логотипа + продвижение + контекстная реклама)
- Radio buttons (Выбор какого-то одного пункта, например: «Вы заказываете или контекстную рекламу или таргетированную»)
- Acceptance (Принимаете условия соглашения, т.е пользовательская информация, типо публичной оферты)
- Quiz (Викторина – серия коротких вопросов, тоже можно вставить в контактную форму).
- reCaptcha (Подтверждение, что вы не робот и не будете спамить.) Хорошая защита от СПАМА. Примечание: данная опция работает, если вы подключили плагин Really Simple Captcha.
- File (Если вы хотите дать возможность пользователям загрузить вам файл, например: «Прикрепите ТЗ на разработоку сайта»).
- Submit (Отправить данные на почту)
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Затем вы увидите шорткод для вставки этого поля и рядом с ним синяя кнопка «Вставить тэг». Таким образом вы добавите одно новое поле контактной формы.
Чтобы вы не запутались я выделил его стилем. Код ниже:
< div class = "col-md-4" > < label class = "sr-only" > Full Name < / label > [ text* text - 658 class : form - control placeholder "Ваше имя" ] < / div > |
А вот скрин:

Аналогичную операцию проделываем для поле «Email». Кликаем на соответствующую вкладку и попадаем вот в такое диалоговое окошко.

Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
< div class = "col-md-4" > < label class = "sr-only" > Full Email < / label > [ email* email - 447 class : form - control placeholder "Ваш Email" ] < / div > |
А вот скрин:

И, наконец, кнопка «Submit» (Отправить данные). Она у меня вся в стилях.
















 Для дизайнера, проектирующего сайт, важно помнить о двух моментах:
Для дизайнера, проектирующего сайт, важно помнить о двух моментах:



